分享10个以HTML制作的精美网页案例代码(探索HTML设计的魅力,欣赏创意十足的网页设计)
在当今互联网时代,网页设计是展示个人或企业形象的重要组成部分。而HTML作为网页设计的基础语言,可以通过各种创意和技巧实现令人惊叹的效果。本文将为大家分享10个精美的以HTML制作的网页案例代码,通过这些案例,我们可以深入了解HTML设计的魅力和无限可能。

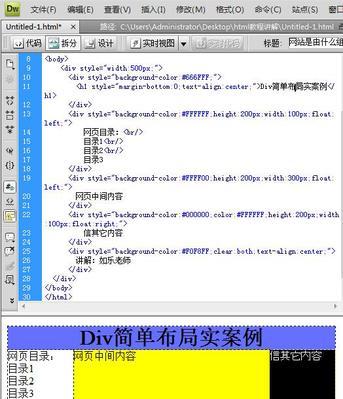
一:浮动元素的灵活运用
通过使用HTML中的float属性,可以实现多个元素在同一行显示,并在页面布局中实现更灵活的效果。通过合理运用float属性,可以实现图片与文本并排、导航栏的悬浮效果等。
二:使用表格布局创建漂亮的网页
表格布局是一种常见的网页设计布局方式,通过合理地设置表格的列数和行数,可以实现各种网页设计效果,如产品展示、图片墙等。通过HTML中的table标签及其相关属性,我们可以轻松实现各种精美的网页设计。

三:响应式设计的实现原理
随着移动设备的普及,响应式设计成为现代网页设计的重要趋势。通过使用HTML中的媒体查询,我们可以根据设备的屏幕尺寸自动调整网页布局和样式,实现在不同设备上的最佳显示效果。
四:利用CSS样式美化文本
HTML虽然是网页的骨架,但通过CSS的样式设置,我们可以为网页添加丰富多样的字体、颜色、大小等样式效果,使得网页更加美观。通过合理运用CSS样式,我们可以为网页中的文字内容增添独特的艺术魅力。
五:引入外部样式表实现样式的复用
为了方便管理和维护网页的样式,我们可以将CSS样式代码单独存放在一个外部样式表文件中,通过在HTML中引入该样式表文件,使得多个网页可以共享同一套样式,提高了样式的复用性和可维护性。

六:通过HTML5新增标签增强网页功能
HTML5引入了许多新的标签和功能,如nav、article、canvas等。通过合理运用这些新增标签,我们可以实现更丰富的网页功能和交互效果,例如制作导航菜单、绘制图形等。
七:嵌入多媒体实现视听盛宴
除了文字和图片,我们还可以通过HTML嵌入音频、视频等多媒体内容,为网页增添丰富的视听效果。通过使用HTML中的audio和video标签,我们可以实现自动播放、控制进度等功能。
八:利用表单收集用户信息
网页中的表单是与用户进行交互的重要方式,通过使用HTML中的表单标签和相关属性,我们可以轻松创建各种表单,如注册表单、反馈表单等,实现用户信息的收集和处理。
九:通过锚点链接实现页面内导航
通过使用HTML中的锚点链接技术,我们可以实现页面内的快速导航,方便用户在长页面中进行定位。通过添加带有锚点链接的超链接,我们可以实现跳转到页面的指定位置。
十:优化图片加载提升用户体验
图片是网页设计中重要的组成部分,但过大的图片会导致网页加载速度过慢。通过使用HTML中的img标签的属性,我们可以优化图片的加载方式,如延迟加载、响应式图片等,从而提升用户的浏览体验。
十一:利用HTML5的本地存储功能
HTML5提供了本地存储功能,通过使用localStorage和sessionStorage对象,我们可以在浏览器端存储和读取用户的数据,实现离线数据存储和临时数据保存的功能。
十二:网页动画的实现技巧
通过合理运用HTML中的CSS3动画和JavaScript脚本,我们可以为网页添加各种动态效果,如滑动、渐变、旋转等,使得网页更加生动有趣,吸引用户的注意力。
十三:使用HTML制作交互式的网页游戏
通过HTML中的canvas标签和JavaScript脚本,我们可以制作各种有趣的网页游戏。通过CanvasAPI提供的绘图功能和事件监听,我们可以实现游戏角色的移动、碰撞检测等交互式效果。
十四:利用HTML表单实现网页搜索功能
通过使用HTML中的表单和相关属性,我们可以为网页添加搜索功能。通过在表单中添加输入框和提交按钮,以及设置相关属性,我们可以实现用户在网页内进行关键词搜索,方便用户查找所需内容。
十五:HTML制作网页的未来趋势
随着技术的不断发展,HTML制作网页的技术也在不断演进。未来,我们可以期待更多创新的HTML标签和功能的引入,以及更强大的网页设计工具和框架的出现,为网页设计师提供更多的可能性和便利性。
HTML制作网页是展示个人或企业形象的重要手段,通过合理运用各种HTML标签和属性,我们可以实现各种精美的网页设计效果。本文分享了10个精美的以HTML制作的网页案例代码,从浮动元素到响应式设计,从美化文本到实现交互效果,为读者呈现了HTML设计的魅力和无限可能。希望本文能够给读者带来灵感,激发对HTML设计的兴趣,并在今后的网页设计中能够创造出更加独特和出色的作品。
- 华为电脑鼠标驱动错误的解决方法(华为电脑鼠标无法正常使用的问题解决方案)
- 广告喷绘电脑操作教程(从零开始学习广告喷绘电脑操作,快速提升设计技能)
- OPPO电脑刷系统教程(轻松解决OPPO电脑系统问题,让电脑焕然一新)
- 电脑音乐制作头像教程(轻松学会制作个性化音乐头像,让你的形象与音乐完美融合)
- 电脑版扣扣更新路径错误问题解决方案(解决电脑版扣扣更新时出现路径错误的方法及步骤)
- 电脑多次输错密码错误的原因及解决方法(密码输入错误次数过多的影响和解决策略)
- 电脑显卡驱动安装错误及解决办法(遇到电脑显卡驱动安装错误时如何解决?)
- 解决电脑显示硬盘备份错误的方法(排除备份错误,保障数据安全)
- 解决平板电脑无法开机的教程(怎样处理平板电脑无法开机的问题)
- 用戴尔电脑支架制作蛋糕——手工艺术与美食的完美结合
- 电脑错误000003eb的解决方法(解决电脑错误000003eb的简单有效方法)
- 360解压电脑安装教程(轻松学会使用360解压软件,高效安装电脑常用软件)
- 如何利用电脑制作管理表格(掌握表格制作技巧,高效管理数据)
- 电脑主板维修教程(掌握维修技巧,快速恢复主板功能)
- 自制迷你电脑的简易教程(用废旧零件打造自己的迷你电脑)
- 探究苹果平板电脑定位错误的原因(深入分析苹果平板电脑定位问题的关键因素)